A estas alturas, ya sabrás cuáles son los colores que has elegido para tu blog, tendrás pensado una cabecera que combine con los colores del blog, si vas a poner un menú de pestañas o no (si no es así, lee el primer capítulo de DFBD). Se supone que ya sabes cuáles son las partes de un blog y cómo se llaman, qué estructura es la que más que te conviene y cómo hay que hacer una copia de seguridad antes de meterte a toquetear la plantilla.
Pues bien, hoy vamos a aprender a usar el diseñador de plantillas, una herramienta de blogger super útil para darle un estilo personal al blog.
DISEÑADOR DE PLANTILLAS
Este es el aspecto actual de nuestro blog, con la plantilla simple y sin haber hecho ningún cambio. Se trata de una plantilla muy simple y sosa, que no tiene nada de personalidad, que es muy sosa:
Pero con unos cambios básicos en el editor de plantillas, sin meternos en nada de código ni de css y sin poner una cabecera de imagen, se puede llegar a esto, una plantilla con un estilo más definido gracias a la paleta de color que se ha escogido, al fondo y a la personalización de la letra y los enlaces. Este cambio se puede hacer muy rápido si ya sabes lo que quieres conseguir.
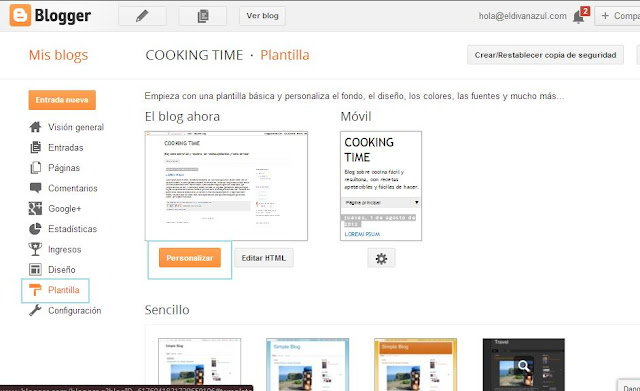
El diseñador de plantilla se encuentra dentro de la PLANTILLA en el escritorio del blog, en la parte inferior izquierda (en ese lugar se encuentra también el botón para crear copias de seguridad de la plantilla y que ya expliqué en el capítulo anterior y la edición de la plantilla en html). Para entrar en él, solo hay que pulsa en PERSONALIZAR.
Una vez que pinchas en personalizar, se abre el EDITOR DE PLANTILLAS, el lugar donde vas ha empezar a darle forma propia a tu blog.
En la parte superior izquierda se encuentran los menus y justo al lado se van desplegando :
- Plantilla: aquí puedes elegir la plantilla que quieras: simple, vitas dinámicas, etéreo... Es lo primero que debes hacer ya que si haces algún cambio y luego elijes la plantilla, todos los cambios se le borrarán.
- Fondo: aquí puedes escoger el fondo que quieras de entre los que trae blogger por defecto o subir uno nuevo.
- Ajustar ancho: una de las primeras cosas (de hecho la segunda) que debes hacer ya que afectará a todo el diseño de tu blog. Si cambias el ancho después de haber hecho el diseño, es muy posible que se vaya todo a la porra y tengas que reorganizarlo. Te recomiendo un ancho de entre 800-1000 pixeles, más delante te explico el por qué.
- Diseño: aquí es donde podrás elegir la estructura del blog, es decir, si quieres que tenga una, dos o tres columnas, el pie de página... Esto es lo segundo que debes hacer ya que condicionará todo el diseño del blog.
- AVANZADO: aquí es donde están todas las configuraciones que se pueden cambiar a la plantilla: tipo de letra, enlaces, fecha, comentarios....es lo último que debes tocar en el diseñador de plantillas.
1. PLANTILLA
Te recomiendo que uses siempre la plantilla sencilla (o simple) de blogger ya que es la más fácil de cambiar. Además, todos los tutoriales de DFBA están aplicados a esta plantilla y la mayoría de los que hay en la red también.2. DISEÑO
Como el blog sobre el que estoy trabajando es un blog de cocina, he decidido que tenga una estructura de dos columnas, con la barra lateral a la derecha y el pie de pagina dividido en dos. Se trata de un diseño clásico de blog, pero creo que para un blog de cocina va muy bien.
3. ANCHO
Lo siguiente que he hecho ha sido escoger el ancho del blog y de la columna lateral. Para el ancho del blog he escogido una medida de 1000 pixeles y para la columna lateral 275 pixeles.
Esto es algo muy importante, ya que va a determinar el ancho del blog y de la columna lateral (sidebar en inglés) si la tienes. Te recomiendo que el ancho total esté en torno a los 1000 px y que la columna ocupe entre 250 y 350 px . Por supuesto que es algo optativo, pero hay varios estudios que demuestran que actualmente es la configuración más acertada ya que la mayoría de las pantallas tienen una resolución de 1024 px. (Puedes leer más información aquí).
4. FONDO
En fondo es donde se elige el fondo que quieres para tu blog; puede ser un fondo predeterminado o subir tu propia imagen. Si subes tu propia imagen, debes tener en cuenta varias cosas:
- Mejor que sea un patrón (como unos cuadros, unas rayas...) o un fondo liso para que no se vena cortes y se quede feo.
- Súbelo en .png porque tendrá mejor calidad.
- La imagen debe tener mínimo 1800x1600 si quieres que sea un fondo completo
- No puede pesar más de 300k.
Yo voy a subir mi propia imagen, que es el fondo de cuadritos azules en el que me he basado para hacer el diseño de cooking time.
En la siguiente entrada te hablaré del menú avanzado que es donde se hace el resto de los cambios que le voy a hacer al blog antes de meterme a hablar un poco de CSS y html para darle el aspecto personal y que termine siendo así:
¿Sabías lo que era el diseñador de plantilla? ¿Lo has usado alguna vez? ¿Sabes lo que es el CSS y para qué se usa?
OTRAS ENTRADAS DE DFBA:
1 DFBA - consejos para mejorar tu blog2 DFBA - la estructura de tu blog
3 DFBA - tipos de estructura
4 DFBA - copias de seguridad











Esperaremos la siguiente entrada con ganas :)
ResponderEliminar:-)
EliminarQué bien!!!
Hola, Beatriz.
ResponderEliminarHe revisado a diario bloglovin para asegurarme de que no se me hubiese pasado este post, que -de más está decir- he esperado ansiosamente.
Tengo una pregunta para hacer: ¿cómo hiciste el diseño de cuadritos? ¿es muy difícil hacerlo con algún programa universal como puede ser el paint? Te agradezco desde ya el tiempo que puedas ocupar en responderme. De todos modos nos vemos en e próximo DFBA.
Realmente mi desconocimiento de CSS y HTLM es absoluto, pese a que llevo meses tratando de encontrar algo en la web que parta desde el principio. He leído mucho pero sin resultados hasta ahora.
XOXO
Hola Silvia!!
EliminarEl diseño de cuadritos que ves es de una colección de scrap que tengo desde hace tiempo. Dentro de esta guía que estoy escribiendo va a haber una sección en la que os voy a dar muchas páginas donde encontrar recursos gratuitos para los blog y cómo diseñar ciertas cosas de manera sencilla sin tener que meterse en photpshop, pero todavía queda un poco para llegar a ella. Así que para que no tengas que estar esperando tanto tiempo, y como adelanto, te dejo esta página donde puedes descargar un montón: http://subtlepatterns.com/ y puede que encuentres el que buscas. Este que te dejo no lo he investigado mucho, pero puedes crear un patrón de cuadritos parecido al del blog: http://www.patternify.com/
Espero que te haya servido de ayuda.
un besote
Hola, Beatriz. Te agradezco muchísimo tu respuesta tan detallada, clara y completa. Ya te contaré cómo me va. Besos.
Eliminar