En el tutorial anterior empecé a hablar sobre el diseñador de plantillas y te explique casi todas las funciones que tiene, menos una, la más importante y con la que le vas a empezar a dar tu toque personal: AVANZADO.
PESTAÑA AVANZADO DEL DISEÑADOR DE PLANTILLAS DE BLOGGER
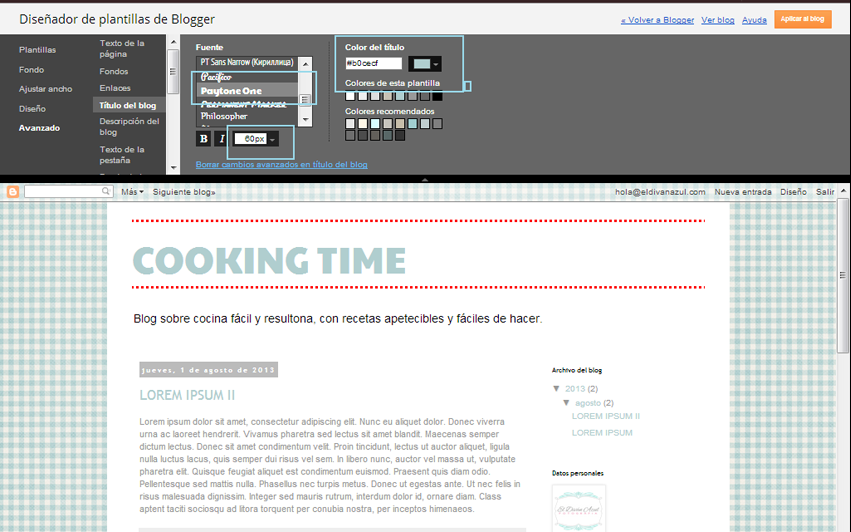
En la pestaña avanzado es donde le vas a dar formato al texto de la página, fondos, enlaces, título del blog, descripción del blog, texto de la pestaña, fondo de las pestañas, título de entrada, cabecera de fecha, pie de página de la entrada, gadgets, imágenes, acentos, color del botón del móvil y CSS (esto último nos va a venir genial para darle un aspecto personal a nuestro blog sin meternos en el código html). Vamos que se pueden hacer muchísimas cosas.
Recuerda que ya tienes que tener elegida tu paleta de color. Si no sabes muy bien cómo combinar los colores, te recomiendo que te leas estas dos entradas donde hablo sobre la teoría de color:
Texto de la página
En esta pestaña se elige el tipo de letra que tiene la página, el color que va a tener, el tamaño, si las quieres en negrita o en cursiva.
 |
| En el caso de Cooking time, la letra elegida es la Arial, tamaño 13px y gris medio (#666666). |
El tipo de letra que elijas debe ser legible y de un tamaño medio (entre 12px-16px, según el tipo de letra). Si la letra es ilegible, es decir, si cuesta trabajo leerla y es demasiado pequeña, lo normal es que aunque tengas un contenido espectacular, tus lectores acaben cansados de tener que esforzarse en leer lo que pones y que se vayan a otro lado. Es mejor dejar los tipos de letras más bonitos y rebuscados para los títulos de las entradas. Por ejemplo, si te fijas en mi título de entrada, la letra es una preciosidad (se llama Alex Brush por si la quieres buscar y descargar), pero ¿te imaginas leer toda la entrada con esa letra? Yo creo que acabaría pegándome un tiro (y eso que es de mis tipografías favoritas).
Con respecto a la cursiva y a la negrita no te recomiendo que la uses aquí, sino que la uses dentro del editor de entradas para resaltar el texto importante y que sea más atractiva (como yo en esta entrada, por ejemplo, al resaltar con negrita las partes que creo que son más importantes).
Por último, cuando elijas el color, usa el negro o una gama de gris que no sea muy clarita ya que los colores claros hacen que el ojo se canse más. Además, un blog con la letra en rojo o en azul, por ejemplo, resulta demasiado chillón e invasivo. Es mejor que dejemos este tipo de colores para la cabecera del blog, el título de la entrada, o la cabecera de las pestañas porque le dará un toque de color y de personalidad al blog sin que se vuelva ilegible y chillón.
Si te fijas en la imagen superior, en la zona del color, hay una paleta desplegada con una cantidad de colores limitado. Pues bien, no te limites a usar esos colores, sino que puedes usar el que quieras. Justo debajo de color de texto hay una cajita de información donde puedes escribir el código del color que quieres usar (en mi caso #666666, que se corresponde con un gris medio). En este enlace hay una tabla con muchos colores diferentes y su correspondiente código html que te van a venir genial si no manejas photoshop.
Fondos
Los fondos se dividen en 3 partes:- Fondo exterior: lo tengo puesto en transparente porque en el caso del blog que estoy diseñando, el fondo lo he puesto anteriormente y es una imagen de cuadritos azules. Si no tienes una imagen subida porque no te gusta, porque quieres darle un aire más sencillo... aquí puedes personalizar el color del fondo exterior. Recuerda que queda mucho más bonito si el color está dentro de tu paleta de color.
- Fondo principal: es la parte donde van las entradas y la columna lateral. En este caso he elegido que sea de color blanco porque es lo que más le pega al blog. En general, que los colores blancos o cremas muy suaves son los que quedan mejor como fondo ya que ayudan a la lectura del texto. Otro tipo de colores lo que hacen es que te resulte más difícil leer y que la vista se canse antes al tener que esforzarse más. Un fondo negro también podría ser una opción, si lo combinamos con una letra blanca.
- Fondo de la cabecera: siempre lo tengo en transparente porque no me gusta que se vea de diferente color al fondo principal. Además, si le pones una cabecera de imagen, queda mucho mejor.
Enlaces
En la parte de enlaces lo que se puede elegir el el color del enlace, el color del enlace visitado y el color del enlace cuando se pasa el ratón sobre él. La paleta de color es la misma que se usa en el texto de página y en los fondos (es la paleta de color que SIEMPRE vas a encontrar en el diseñador de plantillas) por lo que puedes personalizar también el color poniéndole el código de color que quieras usar (por ejemplo #b0cecf, que es un azul claro).Título del blog
Aquí es donde se elige el color y la letra para el título del blog. Es igual que en la pestaña de texto de página. Normalmente en lugar de título de blog, lo que se usa es una imagen como cabecera, pero si no quieres poner una imagen, aquí es donde vas a configurar el aspecto que tiene el título. Aquí puedes ser más creativo que en el texto de la página y te recomiendo que uses una letra más bonita o personal ya que así le darás un toque más propio al blog.
Ahora mismo en el blog de ejemplo no hay cabecera puesta, por lo que lo he configurado para que se vea más bonita: he escogido una letra con más personalidad y el color es el mismo que el de los enlaces y el fondo. Pero cuando acabe con el proceso, no se verá porque en su lugar habrá una imagen.
Descripción del blog
Aquí solo se puede elegir el color de la descripción (es lo que sale debajo del título, donde dice "blog sobre cocina fácil y resultona con recetas apetecibles y fáciles de hacer"). Por regla general esta descripción desaparece al poner una imagen como título, aunque eso lo explicaré cuando hable de la cabecera del blog).
Texto de la pestaña
Lo primero que tienes que saber es que si tu blog no está configurado para que tengas pestañas, aunque cambies esta parte en el diseñador de plantilla, en el blog no se verá. i quieres configurar el blog para que se vea tienes que hacer lo siguiente:
- menú PÁGINAS,
- pestaña mostrar como PÁGINAS PRINCIPALES
- y luego GUARDAR CONFIGURACIÓN.
Este menú es lo mismo que el de texto, es decir, que puedes elegir el color de la letra, el tamaño y el tipo de fuente. Aquí puedes ser más creativo y usar un tipo de letra más ornamental, aunque te recomiendo que sea legible y que vaya con la letra que has elegido para tu blog.
Fondo de la pestaña
En fondo de la pestañas eliges el color que quieras que las pestañas tengan de fondo y si quieres que el color sea distinto cuando lo tengas seleccionado. Por regla general siempre lo pongo en TRANSPARENT (transparente) porque me gusta más así, pero esto es algo complemente personal y subjetivo. Tienes que analizar si piensas que a tu blog le queda bien el fondo, si te gusta que cuando esté seleccionado sea diferente...

La semana que viene terminaré de explicar la pestaña avanzados del diseñador de plantillas porque si no esta entrada sería interminable.
Me gustaría saber si sabes lo que es una paleta de color y cómo elegirla y si has usado el diseñador de plantillas para darle otro aire a tu blog.
OTRAS ENTRADAS DE DFBA:
5. DFBA - El diseñador de plantillas 1
---------
Si te ha gustado esta entrada ¡compártela en las redes sociales!